夜莺前端版本:https://github.com/n9e/fe master分支
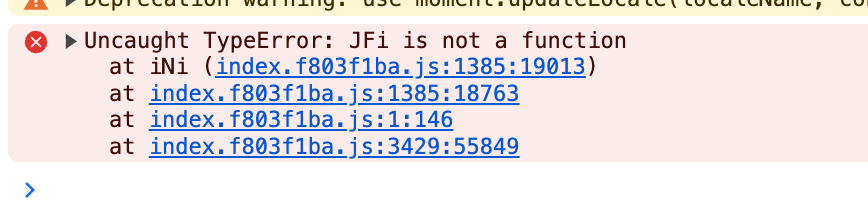
使用FROM node:16.15.0-alpine AS build 作为docker镜像,能成功运行npm install及npm run build,但是访问资源的时候会有报错导致页面白屏,如图所示:

前端build后访问报错白屏
Viewed 58
2 Answers
《前后端运行后页面报404》这个方案解决不了,目前看起来像是报错导致的白屏,因为使用以下的dockerfile,在本地mac(ARM)可以正常build且产物可用,能正常访问,但是在linux(amd64)上面执行产物不可用,js报错如上面截图。
Dockerfile如下:
FROM node:16.15.0-alpine AS build
WORKDIR /app
COPY package.json /app
RUN npm install
COPY . /app
RUN npm run build
FROM nginx:alpine
WORKDIR /usr/local/bin
COPY --from=build /app/pub /usr/share/nginx/html
COPY nginx.template /etc/nginx/conf.d/default.conf
EXPOSE 80
CMD ["nginx","-g","daemon off;"]
在构建时,需要将package-lock.json添加上,问题解决,应该是某个package版本变更导致bug