背景:想要在前端增加一个小功能。
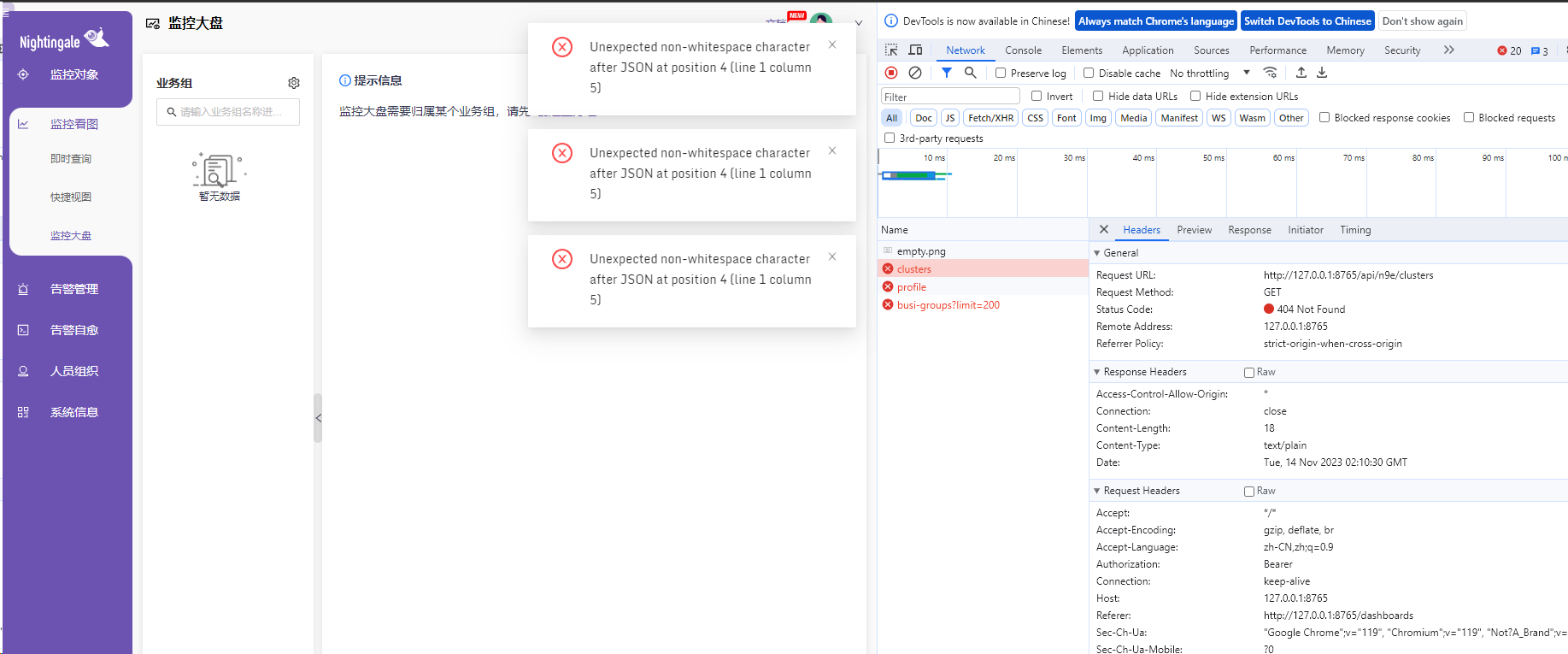
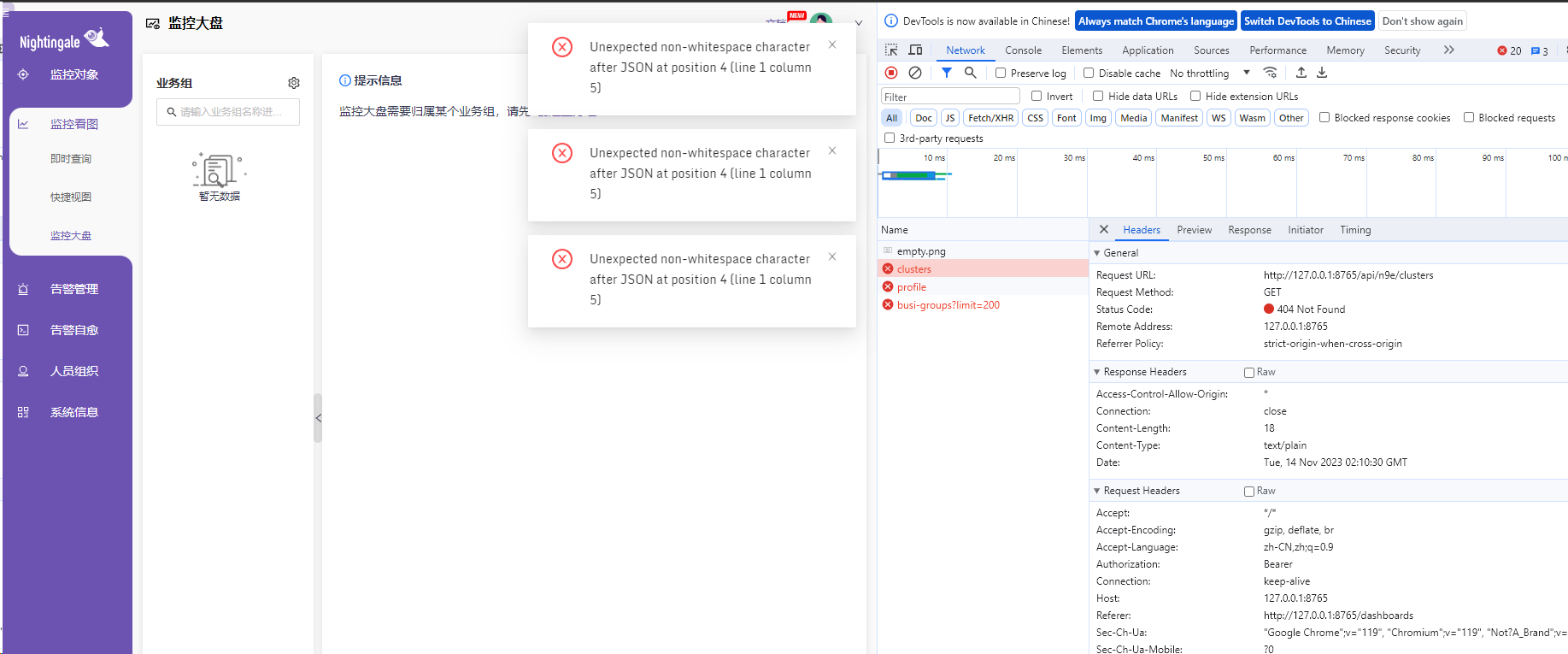
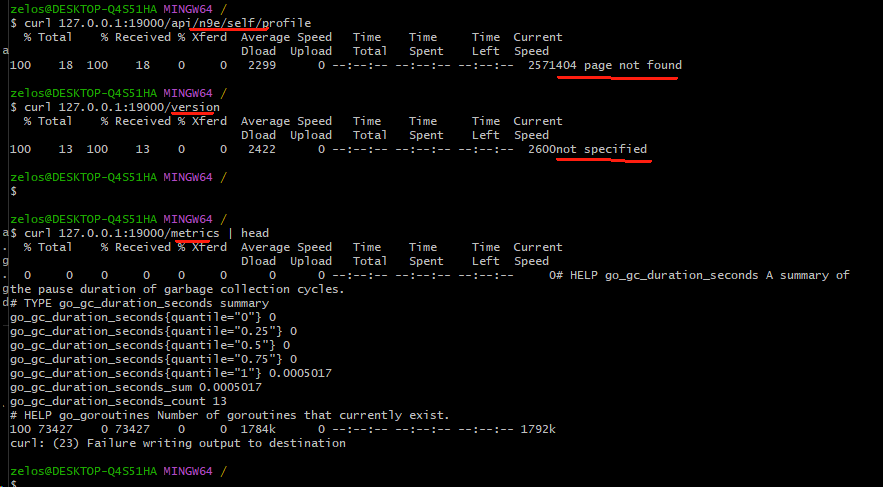
问题:前端和后端代码运行后,前端页面报错404。请问是什么原因呢?报错如下

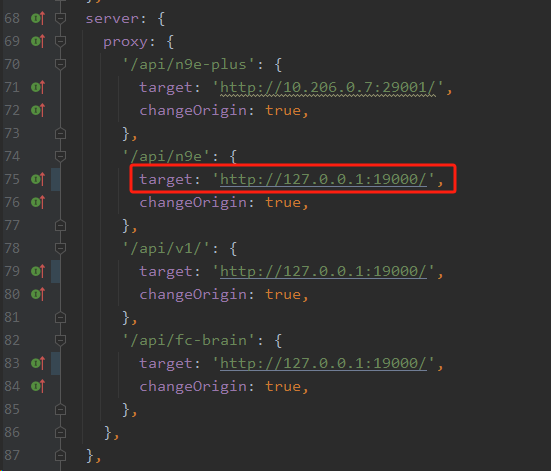
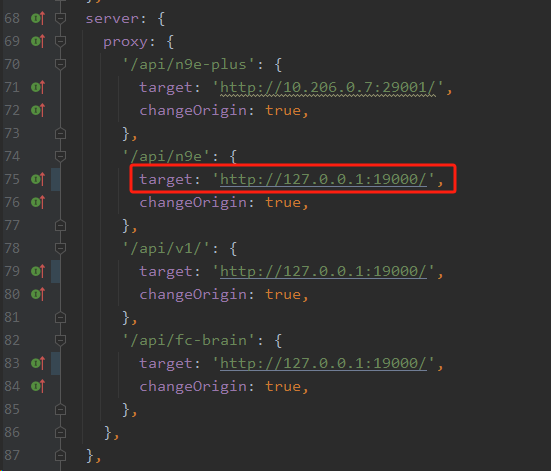
前端proxy配置:

前端通过fe-v5的代码运行:

后端通过nightingle的代码运行:

背景:想要在前端增加一个小功能。
问题:前端和后端代码运行后,前端页面报错404。请问是什么原因呢?报错如下

前端proxy配置:

前端通过fe-v5的代码运行:

后端通过nightingle的代码运行:

1、前端的vite.config.ts的proxy中/api/n9e的地址配置为:target: 'http://127.0.0.1:18000/',
2、运行webapi: ./n9e webapi -c etc/webapi.conf
3、启动本地前端项目:npm install && npm run dev
4、此时前端项目正常运行了
不了解前端处理方式,不过v5是不是不更新了,要不升v6试试
@咕咕鸡


从接口请求,确实是404,但是metrics接口正常