前端版本:v6.0.0-ga.6
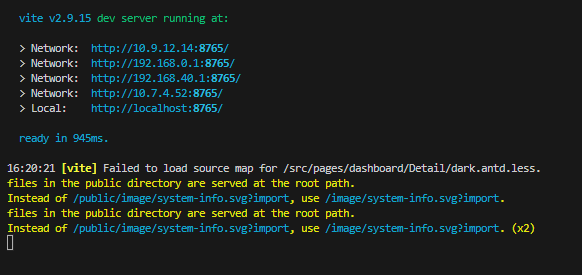
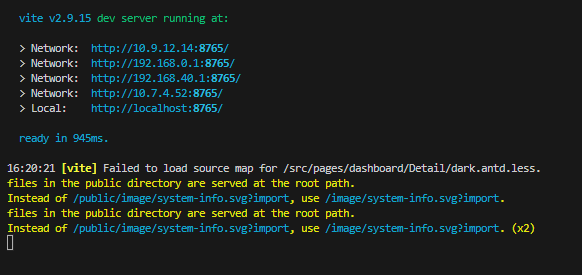
问题1:浏览器加载了几分钟,最终页面可以加载出来,前端报错:

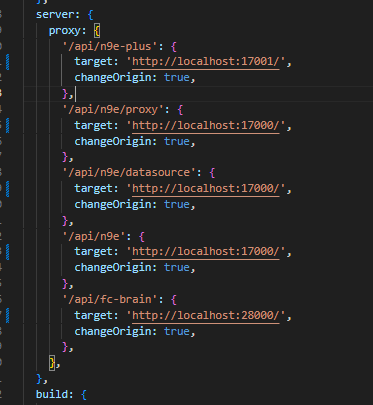
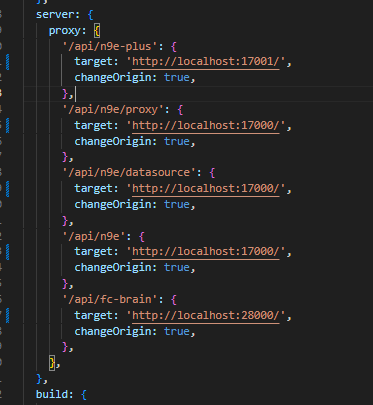
问题2:npm run build前,vite.config.ts里面的server填成localhost吗?(后端和前端都是同一台服务器,我理解只要npm run build后把编译好的项目文件丢进n9e server的pub目录就好?)

前端版本:v6.0.0-ga.6
问题1:浏览器加载了几分钟,最终页面可以加载出来,前端报错:

问题2:npm run build前,vite.config.ts里面的server填成localhost吗?(后端和前端都是同一台服务器,我理解只要npm run build后把编译好的项目文件丢进n9e server的pub目录就好?)

问题一可能是构建慢不是加载资源慢,dev server 第一次可能会比较慢后面再更新会热处理。
问题二是你理解的样子,vite config 里面的 server proxy 只是用于 dev server